
There are 5 different Box types you can choose from. Think critically about what you'd like the overall page layout to be and what type of box is most conducive to the information you are trying to convey.
Read more
Refer to Springshare Help - Box Types and Adding Boxes for more information on how to add contents using different Box types.
Refer to Springshare Help - Best Practices for Building Guides: Boxes Types for best practices on when and how should you use different Box types.
Assets are the actual content of your guides. Depending on the content type, some assets are included in the Assets library (Content>Assets) where it could be centrally managed.
| Content items in the Assets library | Content items that are not in the Assets library |
|---|---|
|
|
Read more
Refer to Springshare Help - Adding Assets for instructions and best practices on how to add different Assets to guides.
Note: Items added at the guide level will automatically appear in your Assets library. This does not apply to: rich text, polls, guide lists, or Google searches. Those items can be added to guides, but won't be listed in your Assets library.
Similar to Page and Box, you can reuse content items in LibGuides by "Map" or "Copy." To reuse an asset, you will:
Select the Rich Text/HTML asset type to add text, images, tables, and even code to your guide. If you’re adding links, databases, books from the catalog, widgets, or anything else that you can use one of the standard asset types for, you should use that asset type. Because Rich Text assets are not included in the central repository, they can only be reused by reusing the entire box.
To add a Rich Text/HTML asset, you will click the Add / Reorder button and then choose Rich Text/HTML. When the screen opens up a standard rich text editor will appear:

To make changes to an existing Rich Text/HTML asset, click the Edit button to access the rich text editor.
It is recommended that you type directly into the rich text editor; then use the functions in the text editor to add style and formatting. Creating the text elsewhere and attempting to copy / paste it into the text editor will bring in a lot of unnecessary HTML code and formatting.
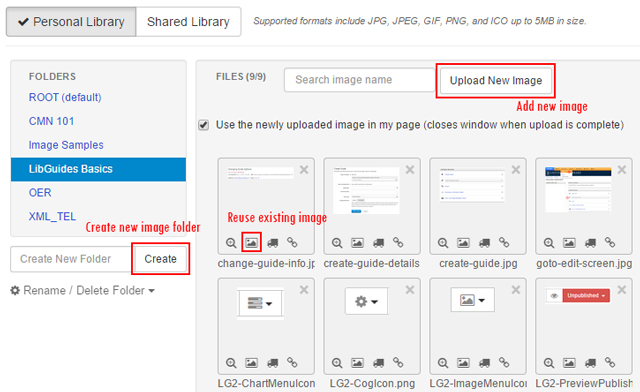
When you are working with a Rich Text/HTML content item, you can add images:

Sometimes your images are larger than 5MB and so they won't upload to the image manager library. To resize your images easily, go to webresizer.com, where you can upload and resize images quickly and easily so that they can be used on your LibGuides.